My Uphill Battle with UI frameworks
22 Feb 2024
HTML/CSS
“Bro, why won’t this column move down!?” Kind of a weird thing to say on a Sunday afternoon but this was what I was doing all weekend. Would it be weird to think that learning HTML/CSS is more difficult than learning a programming language? Might I say that learning HTML and CSS feels just as difficult as learning a foreign oral language. This may be an exaggeration, but it genuinely feels like I have started speaking like a computer. This was an odd feeling as I had not experienced this while learning programming languages.
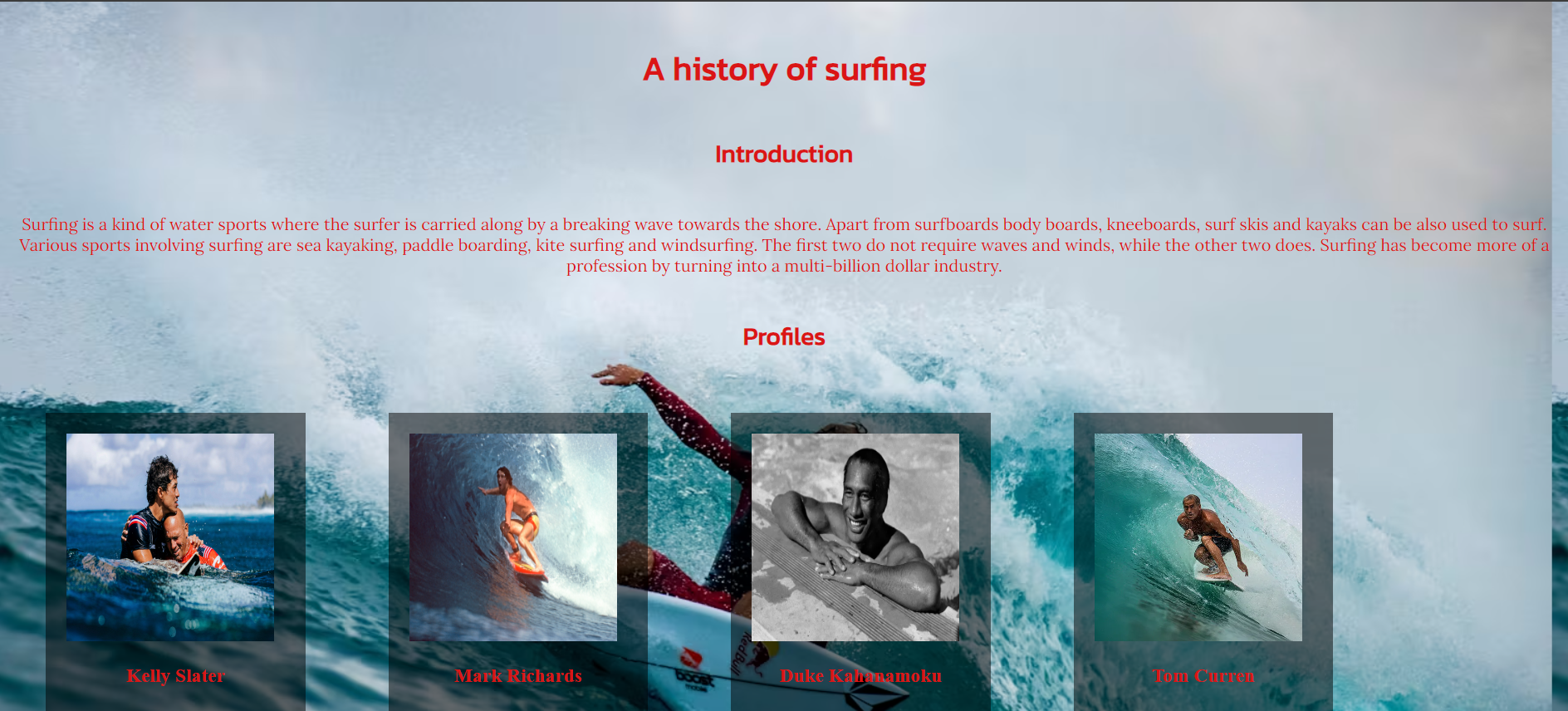
Recently, I have had my first introduction to HTML/CSS. So far, my experience has been nothing short of awful. My journey has constantly felt like an uphill battle. It is so difficult to make an aesthetically pleasing interface just from HTML/CSS. I would spend hours on the HTML just for my interface to look outdated and weird. Then I would spend even more time working on the CSS portion to make my interface look presentable only for it to be sub-par. Don’t even get me started on the margins and padding. I wouldn’t say that it is impossible to have a fabulous interface using just HTML/CSS but it sure does feel like it. Just look at the website I created using just HTML/CSS below:

I would say this is one of the better interfaces that I developed but it took me three dreadful hours to make it. My main struggle was with overlapping the text on the images. I spent two of the three hours on w3schools.com trying to do this to no avail. In the end, I just settled for using a figure and figcaptions. Personally, it looks clean but it was definitely a struggle trying to get to the desired product.
Bootstrap5
To add to my struggle, using a framework requires even more remembering of content. I just recently started learning about and implementing Bootstrap to create user interfaces. Seriously, it is like trying to learn a foreign language. There were pages full of documentation, with words that made no sense to me. Everything that I was reading seemed like gibberish to me. Even after applying all of the classes from Bootstrap, it still wasn’t doing what I wanted it to do. From my experience, it’s obvious that I had no idea what all of the classes did and how they functioned.

Raw HTML/CSS vs. Bootstrap5
One thing that I like about Bootstrap is that it makes using HTML/CSS easier. Above is a perfect image that illustrates what it feels like to create an interface with and without Bootstrap. The difference is so drastic. The look and the feel of the interfaces I create elevate. The Bootstrap classes basically do the majority of the job for you. This is in comparison to using HTML/CSS where you have to write a ton of code just to get the same effect. Actually knowing what the bootstrap classes do is a struggle but once you get the hang of it, the process is much easier. I am not at this point in using UI frameworks yet, however, I understand that much just from my experience using Bootstrap. For example,

There were a couple of major improvements made in creating this interface using Bootstrap. One of these factors was the time spent creating it. In total, only 30 minutes were spent completing the interface. You can get so much more done in a shorter amount of time compared to the previous interface. The second improvement was the issue that I had while only using HTML/CSS. I was able to overlay the text on the images with relative ease. Seriously, the padding that comes with bootstrap containers as well as the grid layout saves you so much time. Using a UI framework just feels so much more efficient as compared to the blood sweat and tears put into creating an interface with just raw HTML/CSS.
Are UI frameworks even worth learning?
After all of the sleepless nights spent experimenting with HTML/CSS and Bootstrap, I kept thinking to myself, “Why am I even learning this?”. However, after a while of thinking and self-reflection, I have come to the conclusion that they are worth learning for a few reasons.
Reason 1: Discovery
As with learning anything, it helps you discover what you are truly passionate about and interested in. Learning a multitude of skills in tech will help you narrow down what you want to pursue in the future. At least from this experience, I have learned that web and UX/UI design really is not my cup of tea. While finally being able to create a good-looking interface was satisfying, it is not something I could see myself doing for hours in a day.
Reason 2: To create a successful project
While it seems like I absolutely abhor HTML/CSS and UI frameworks, I do understand the importance of having at least a basic understanding and competency in interface development. User interfaces are an integral part of a programming project. No average person would want to use a program that has no interface to interact with. It would be too boring. Especially for technology, the looks of your products are just as important as the functionality. Your interface will be the first thing that the user will see so you have to at least make it look somewhat attractive.
Reason 3: Outlines
It is not like you have to be a professional at using HTML/CSS and the UI framework of your choice. After all, that is what UX/UI designers are for. At least with UI frameworks, it reduces the amount of frustration associated with just using HTML and CSS. Having at least a basic outline of what you would want your interface to look like would be extremely beneficial. This outline could help future designers accurately create a functional user interface according to your vision.
As with anything that is new to you, there will be this initial state of discomfort and frustration. Learning HTML/CSS may seem like a constant uphill battle but the journey gets easier. UI frameworks like Bootstrap lessen your load and help you fight your way to the top. Once you build your experience with Bootstrap, understanding what the classes do becomes much easier. As you accustom yourself to the framework, you may realize that the time and effort put into learning this new content was worth it.